I’m still working with what to bang out here at hoketronics.net. Long term wise, I’m looking to integrate some social media profiles I have floating around in the name of consolidation. Also, I’ll look into implementing Open ID using hopefully some WordPress plugin magic. The content needs to be filled in as well. Look for some pages to crop up. Also, I’ll be testing out designs on the fly so if it breaks, please be patient, it will be all good real soon. But that’s for this site.
I’m working on another site, http://www.kccollegegameday.com, to help show my love for college football. I first turned it out last year when a friend of mine and myself needed a reason to go watch college football every week out at some sports bar establishment. That idea quickly turned into a website. By mean quickly, I mean I hit up GoDaddy, registered the name, did the one click install from their scripting site, setup emails/accounts, searched and installed a free template, and blasted out an announcement. The site could use some refreshing almost as bad as this one does.
Really, it’s just minor ticks that need improved. I really dig the color scheme but some of the style is just not lining up correctly. A great example is the bullet points. If a big point lands, it will center in the middle and look off. Chances are I’m going to customize the current template, much like this open source base one here. So look for some additions at that. There’s also some rotating image header script that’s piquing my interest.
Backend wise, I mentioned that it was a one click WordPress install. Welp, working with the new release here, I’ve decided to begin work on upgrading WordPress on KCCGD. Right now, I’m weighing two options. First, I can roll out the complete package and run an update script to bring the old database/code up to the current release. Or I can research about using one instance of code for multiple blogs. I haven’t figured out which one, but will talk about the decision and experience soon.
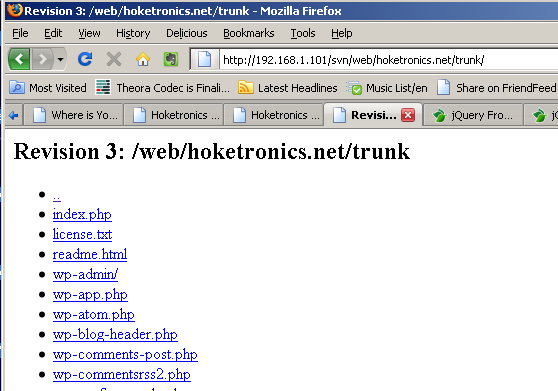
All of this work needs to be tracked and I’m in the middle of getting back into habit of revision control. I used CVS way back in the day at one of my K-State jobs and have heard of Git, Subversion, and Mercurial. I’ve used Git in a limited fashion at work for some Python projects, but have yet to taste Subversion or Mercurial. More than likely, I’ll be doing something other than Git as a reason to learn new software. What is the best version control software for websites? Maybe the first step is to see what WordPress uses for their version control. At any rate, I’ll be talking about what route I go with that in the near future. Until then, check out KC College Gameday and let me know what you think.