After a Thanksgiving hiatus, I’m back and while you are a recovering from the holidays and from my tacky headline, I want to talk about the Songbird 1.0 release. A lot of other media outlets have covered this release so far, but I wanted to give my take on the media player. I first found out about Songbird 1.0 since it was announced way back in 2005. Since then, with each new point release, I’ve downloaded and played with its features. It’s great to see the evolution of what it was to where it is today. But some of the issues I’ve had with seem to persist.
The Songbird bird project kicked off in response to the closed sourced media players dominating the choices serious music fans could make. In the spirit of Firefox, they developed (using Mozilla’s rendering engine) a media player that also browses the web much like Firefox. What that introduced were new channels of music discovery and collaboration. It was a good idea to start with and we’re now starting to see a solid base with which other services can build from Songbird.

Songbird still has some work left, however. It seems the goal for the project is to get to the heavy music enthusiasts first and let it float on down to casual music fans. Importing large libraries and working with them should be a top priority. For each point release, it seems with my library, which tops 3 digits in gigabytes, Songbird struggles during the initial import and thereafter. Yes it’s a lot of media to work with but if they want to top my current use of Winamp, they need to resolve that real soon.
The other issues I’ve experienced are somewhat trivial but nagging nonetheless. They dropped PPC support for the Mac after the 0.7 release, which hinders me because of the Macs I still have running around at home. Songbird has issues switching between the main view and the mini player view. Lastly, podcast support is absent in the 1.0 release. The only, seriously the ONLY, reason I use iTunes is for the podcast support. If Songbird can champion that, I’ll abandon iTunes.

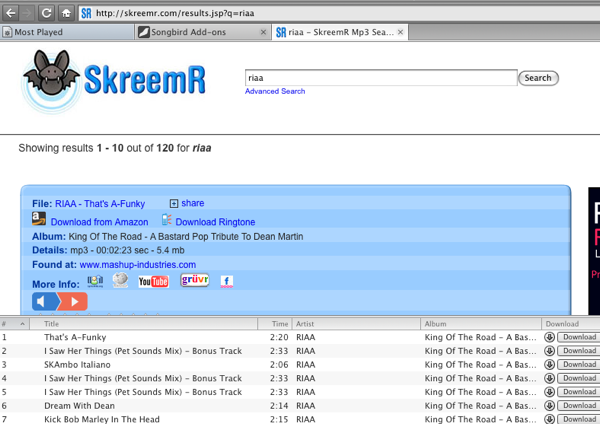
There are some great things about Songbird that make it a contender in the media player market. The one that most appeals to me is how it displays all media on the bottom of a web page you are browsing. Say you are hitting up your favorite music blog. Usually there’s media floating around on the page and you have to scroll around to find it. This feature collects all of the media at the bottom and allows you to work directly with the files.
Songbird also has some developmental and extensibility features that put it head and shoulders above the rest. Around the 0.5 release they split out development of Songbird into four factions: Themes, Extensions, Web Development, and Core Development. This provided a clear path for all different types of coders to contribute to the project. The most exciting one to me is the Web Development portion because of the API they provide. You can use the API to setup your own ‘store’ to sell music as opposed to the store that iTunes locks you into. The other development factions mirrors that of the Firefox community and I think we all know how well that put Firefox ahead in terms of browser potential.
It’s great to see Songbird hit 1.0 and I look forward to finally getting in there and digging around in the code. Somebody needs to improve super large library performance. I’ve downloaded the source and compiled it, also setting up the dev kit for extensions, but that’s been in the days of TRAC as it now looks like to they switched to Deki Community Edition form Mindtouch. Hello, Songbird, it’s time we meet again, now that your finally out of your shell.